원래는 tistory로 블로그를 쓰다가 6월 27일부터 tistory에서 자체 광고를 강제로 삽입하는 일이 있었고 이것이 맘에 들지 않아 github 블로그로 다시 돌아오게 되었습니다.
이전에 사용한 chirpy 테마를 이용해서 만들려고 했었으나 몇 가지 문제점들로 제대로 블로그가 활성화되지 못했고 고치면서 있었던 삽질(?)을 다른 분들이 겪지 않게 하기 위해 이 글을 작성했습니다.
1
2
3
4
Window 환경에서 진행하였고
Chirpy Live Demo 홈페이지의 "Getting Started" 포스트 내용을 기반으로 작성하였습니다.
그 중 `Github Fork` 기능을 사용하였으니 참고 부탁 드립니다.
1. Fork를 통해 Chirpy 테마 받기
- Chirpy Github Page로 이동링크
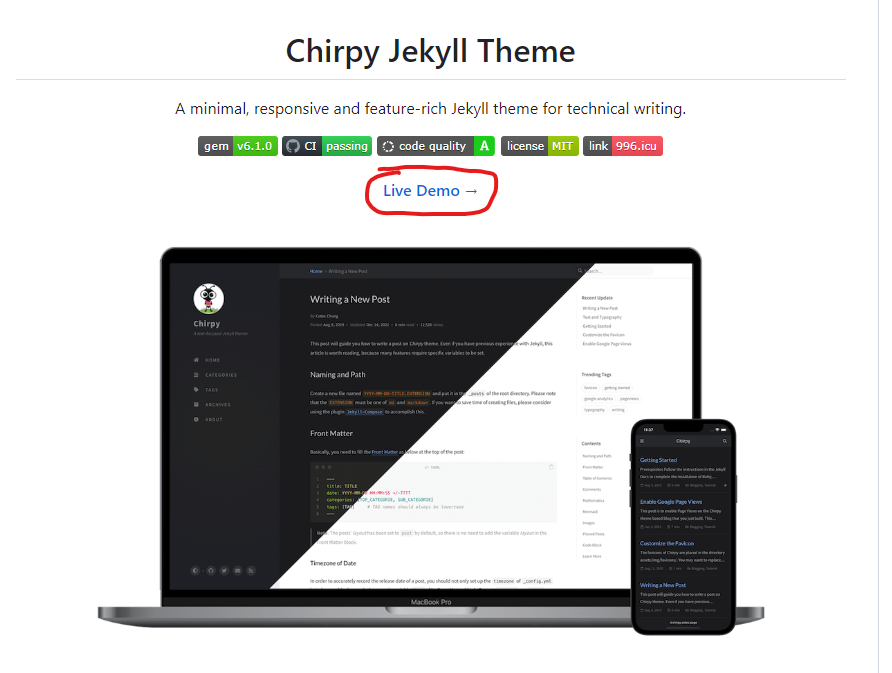
- README.md의 Live Demo 클릭해서 데모 홈페이지로 이동
![1]()
- “Getting Started” 포스트 클릭
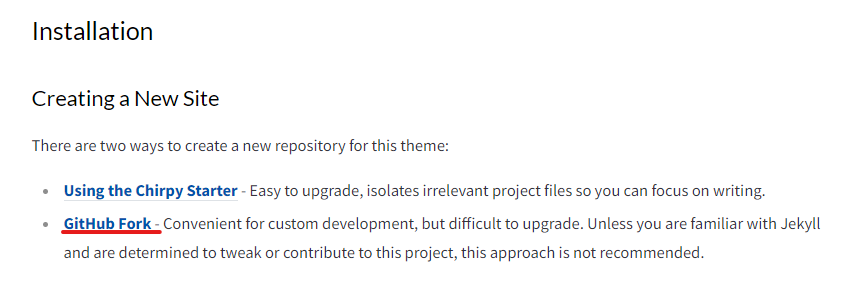
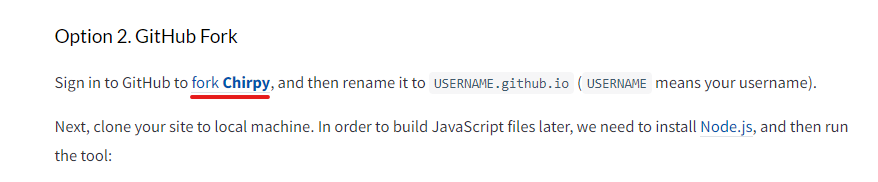
여기까지 진행하면 Installation - Creating New Site에서 Github Fork를 클릭하면 Option 2. Github Fork로 이동하는데 여기서 fork Chirpy를 클릭하면 Chirpy를 fork하실 수 있습니다.


fork하면 repository 이름을 적을 수 있는데
github 아이디.github.io로 작성해주셔야 합니다.
2. 테마 clone 받기
각자 가지고 있는 형상관리툴을 사용해서 테마를 clone 받아 줍니다.
3. Node.js 받기
Getting Started 포스트를 꼼꼼하게 읽어봐야 하는 큰 이유 중 하나인데 해당 테마를 사용하기 위해서는 Node.js를 다운 받으면 되는데 여기서 LTS를 받으면 됩니다.
여기서
LTS란, Long Term Support의 줄임말로장기 지원되는 버전을 뜻합니다.
4. cmd에서 bash tools/init 입력하기
Node.js를 설치했다면 cmd 창에서 bash tools/init를 작성하면 되는데 Window OS는 여기서 문제가 발생합니다.
그 이유는 Window에서는 bash 명령어를 사용할 수 업기 때문인데 이를 해결하기 위해서는 git이 필요합니다
git 설치 방법은 많은 분들이 설명해주고 계시니 이 부분은 생략하겠습니다.
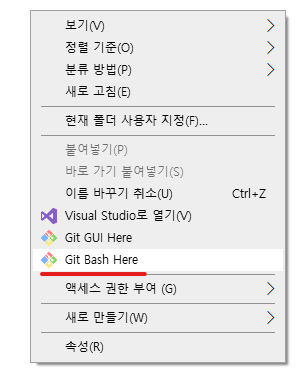
git을 설치하였다면 테마를 클론해서 받은 폴더에서 우클릭을 하면 아래처럼 Git Bash Here가 생기는데 이걸 클릭하면 됩니다.

그러면 새로운 cmd 창이 뜨게 되는데 여기서 bash tools/init을 작성하면 문제 없이 진행되는 것을 볼 수 있습니다.
4-1. 체크할 내용들
필요없는 파일들 삭제
위 명령어를 통해 필요 없는 파일들을 삭제하게 됩니다.
제일 간단하게 확인할 수 있는 방법은 _post 폴더가 삭제되었거나 _post 폴더가 빈 폴더가 되어야 합니다.
JavaScript 빌드 확인
이 부분이 가장 중요한데요. 제가 가장 많이 삽질한 부분이기도 합니다.
JavaScript가 성공적으로 빌드되었다면 assets/js/ 경로에 dist 라는 폴더가 생성되고 그 안에 *.min.js 파일들이 생성되어야 합니다.
만약 생성되지 않았다면, 아래 명령어들을 통해 빌드를 다시 해줍니다.
1
2
3
npm install // 만약 npm이 설치되어 있지 않다면 이것부터 진행
npm run build
git add assets/js/dist -f
이 내용은 Chirpy Wiki 중
Upgrade Guide에서 확인하실 수 있습니다.
모두 진행해주고 난 뒤 assets/js/ 경로에 dist폴더 생성 및 폴더 안에 *min.js 파일들이 생성되었는지 꼭 체크해주세요!
만약 cmd 창에서 에러 문구와 함께 멈췄다면
aasets/js에dist폴더가 없을 겁니다. 이 때 생성된 에러 문구를 꼭 해결해주어야 합니다.
5. cmd에서 bundle 입력하기
모두 설치가 완료되었다면 루트 폴더(최상위 폴더) cmd 창에서 bundle을 입력해줍니다.
이 키워드를 통해 Chirpy에서 지원하는 모듈들을 설치하게 됩니다.
6. 로컬 서버 실행으로 테스트 해보기
1 ~ 5까지 모두 완료하였다면 이제 로컬 서버를 실행해서 직접 테스트를 해보면 됩니다.
로컬 서버 실행 방법은 루트 폴더(최상위 폴더) cmd 창에서 bundle exec jekyll s 를 입력하면 됩니다.
그럼, http://127.0.0.1:4000 이란 링크가 나오는데 이를 클릭하면 로컬 서버로 실행된 페이지를 보실 수 있습니다.